実験で、
Chat GPTで作った多言語翻訳のhtmlのコードを
ホームページ作成ソフトのBiNDupに組み込んでみました。
まず、
Chat GPTに
ホームページを他言語化するコードを聞いてみました。
ホームページ上にgoogleの翻訳ボタンを設置する場合のhtmlのコードは?
下記がChat GPTが書き出したコードです。
<!DOCTYPE html>
<html>
<head>
<title>Google翻訳ボタンの設置例</title>
<script type=”text/javascript”>
function googleTranslateElementInit() {
new google.translate.TranslateElement({pageLanguage: ‘ja’, includedLanguages: ‘en,es,fr’}, ‘google_translate_element’);
}
</script>
<script type=”text/javascript” src=”//translate.google.com/translate_a/element.js?cb=googleTranslateElementInit”></script>
</head>
<body>
<h1>Google翻訳ボタンの設置例</h1>
<!– 翻訳ボタンのコンテナ –>
<div id=”google_translate_element”></div>
</body>
</html>
小野デザインのホームページに
このコードを使ってみました。

小野デザインのホームページは、
BiNDupというソフトを使ってホームページを作っています。
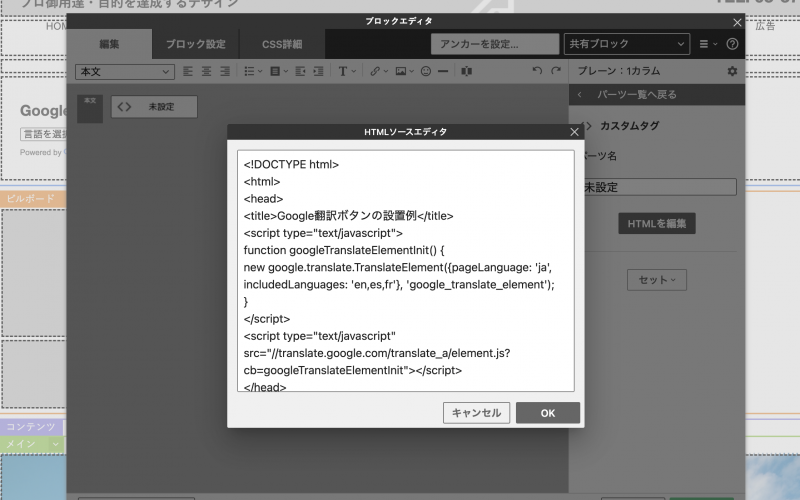
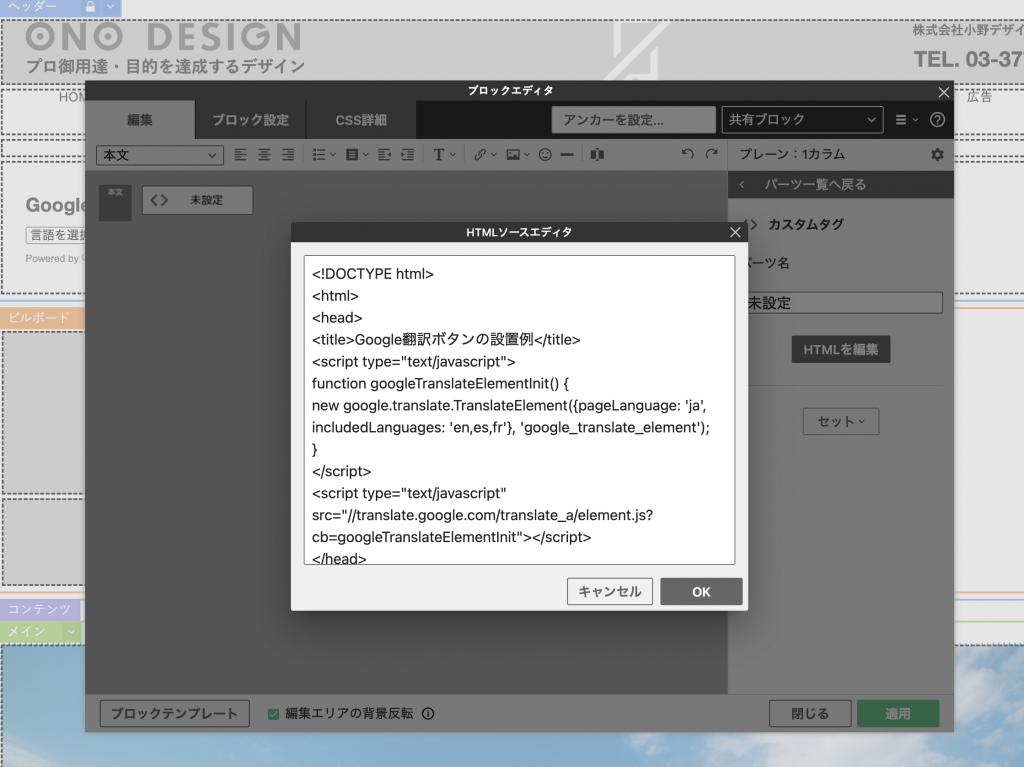
カスタムタグ というパーツがあって
コードを組み込むことができます。

小野デザインのホームページを
フランス語表示したものです。
スペイン語、フランス語、英語の選択スライダーが設置できました。
5分もかからずできました。
びっくりです。
ご愛嬌なのか、翻訳ボタンの設置例 というタイトルがついています。
言語を具体的に指示すれば、Chat GPTは、ちゃんと答えてくれると思います。